How To Remove Ticks In D3.js
Set the step in-between ticks dtick. It specifies the number of tick values.

D3 Js Tips And Tricks Adding Grid Lines To A D3 Js Graph
Var xAxis d3svgaxisorientbottomscalexScaleticks34tickFormatd3formatd.

How to remove ticks in d3.js. Set the text displayed at the ticks. Javascripthtmlcssd3jsaxis line visibility. D3 remove comma delimiters for thousands.
Var axisElements svgappendg I am new to D3 and just had a quick question about tick labels on line graphs made with D3. Import scaleLinear axisBottom from d3 const tickWidth 60 const scale scaleLinearrange0 widthdomain0 480 const axis axisBottomscaletickswidth tickWidth gAxiscallaxis Copy. Removing the svg element If you want to remove the svg element instead of its content you can use the remove method.
I am using d3svgaxisscaletickSizetickSubdivide to generate my tick marks. The timetickFormat function in D3js is used to return a time format function suitable for displaying tick values. Auto Set the placement of the first tick tick0.
0 Set the values at which ticks on this axis appear tickvals. Changing the number of ticks on an axis in d3js v4 The following post is a section of the book D3 Tips and Tricks v4x. Below programs illustrate the d3axisticks function in D3js.
TimeforEach e. Boolean Set the tick mode for the axis auto or linear or array tickmode. If you what that you should use something like.
It returns the default time format when the specifier is not specified. TimetickFormat count specifier Parameters. Remove the last tick of the axis svgappend gattr transform translate 0 height call d3axisBottom xtickSizeOuter 0.
We take the width of the graph and divide by the width we want in between each tick. I believe this similar question answer may help. D3selectAllgaxisaxis--y tick eachfunction d i consolelogdi if i 0 i tick_count-1 thisremove.
Const svg d3. Var scale d3scalelinear domain range ticks scaleticks. D3selectaxis selectAllline attrstyle visibility.
D3selectAll gtickdata ticksenter append g add tick lines and text On a general note youre usually better off using D3 for this rather than something else like Reactjs. Share Improve this answer edited. D3 remove tick labels.
Remove the first element from the axis group. Ticks d3timeHourevery 2 Display the time for each tick. The entire book can be downloaded in pdf format for free from Leanpub or you can read it online here.
This function accepts two parameters as given above and described below. D3 how to remove tick dots from opaque scale. The ticks function in D3js is used to form an array of between a given range of start and stop both inclusive such that each element is uniformly and equally spaced.
Since this post is a snapshot in time. You will be left with just the tick labels and the tick lines. YAxistickSizeOuter0 remove outer ticks which means that y line is straight line but it doesnt remove actual ticks eg.
This parameter is an optional format specifier to customize how the tick values are formatted. This function accepts three parameters as mentioned above and described below. Remove end-ticks from D3js axis.
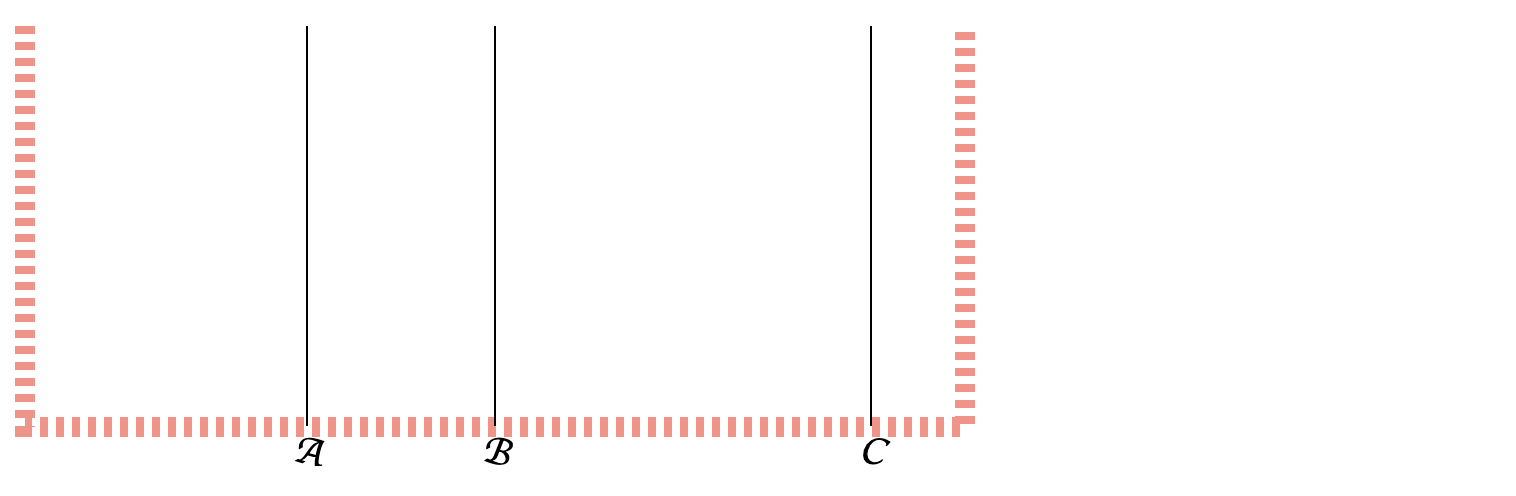
After you declared yAxis and set the attributes wrap it in a g and call it. D3select gyAxisGselect pathremove. If you want the path to completely disappear you can use the remove method on the selection.
Axis API can be configured using the following script. This parameter is used to display the number of ticks. This is how its done from javascript itself.
This function returns the axis generator. Control the number of ticks approximatively var yAxis d3svgaxis scale yorient leftticks 5. Var time d3scaleTime Set the domain of the time to scale.
Domain new Date 2000 0 10 0 new Date 2000 0 10 10 Set the number of ticks to every 2 hours. Create a D3 axis without tick labels You can however remove those elements after they have been generated. Svgappend gattr id yAxisGcall yAxis.
Definitions and implementation of customize axes ticks and gridlines to a D3js chart including information on tick methods. Const tick_count d3selectAllgaxisaxis--y ticksize. Showhide tick labels defaults to true showticklabels.
I recommend that you download a copy of the book which is updated frequently to. Specifies the maximum number of ticks nticks. It is the starting value from where we want the array element to be it is inclusive.
Solved the problem.

How To Force A Specific Amount Of Y Axis Ticks In D3 Charts Stack Overflow

Unable To Align Ticks With D3 Js Stack Overflow

D3 Js Tips And Tricks Setting Up Axes In D3 Js

D3 Js Multiple Y Axis With Same Position Of Ticks Stack Overflow

How Do I Tell D3 To Not Repeat Values In Ticks Stack Overflow

Using Tick Format On Y Axis Results In Duplicate Values Issue 2328 C3js C3 Github

D3 Js Ticks Method Not Working On X Axis That Is Using Dates Stack Overflow

D3 Js Tips And Tricks How To Rotate The Text Labels For The X Axis Of A D3 Js Graph

D3 How To Remove Tick Marks At The Top And Bottom Of Y Axis Stack Overflow

Changing The Number Of Ticks On An Axis In D3 Js V4 D3 Js Tips And Tricks

Customizing Axes In D3 Js A Beginners Guide To Unpacking And By Glenn Henshaw Medium

Remove Tick Marks In D3 Dimple Stack Overflow





Post a Comment for "How To Remove Ticks In D3.js"